修改头部的渐变颜色

修改跟目录下的 themes\hexo-theme-matery\source\css\matery.css 文件。修改”bg-color”即可。
修改底部的加载进度条

修改”progress-bar”即可。
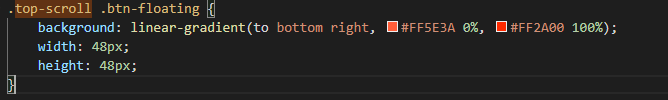
修改 top 按钮颜色

修改”.top-scroll .btn-floating”即可

添加搜索功能
下载插件,修改配置即可。
npm install hexo-generator-search --save在根目录下安装插件。

修改配置信息。
打开根目录下的 “_config.yml”文件,添加配置信息。
search:
path: search.xml
field: post修改友情链接
在 “Blog\source\data\friends.json” 目录下修改配置文件

自动添加文章的名称、时间等信息
需要创建文件 “scaffolds\post.md”
---
title: {{ title }}
date: {{ date }}
tags: [标签]
author: 用户名
top: false
cover: false
toc: true
mathjax: true
categories: "分类"
---完整实例
👇修改文章封面,修改文章轮播图等
---
title: {{title}}
date: {{data}}
author: 作者名字
img: /source/images/xxx.jpg "文章特征图,路径在source中"
top: true "推荐文章"
cover: true "表示该文章是否需要加入到首页轮播封面中"
coverImg: /images/1.jpg "轮播图中的封面,访问的是"source"下的"images""
password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
toc: false "是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项"
mathjax: false "是否开启数学公式支持,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行"
summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要
categories: Markdown
tags:
- Typora
- Markdown
---banner 图片的轮播数量

选择主题下的 hexo-theme-matery\layout\ _partial\bg-cover-content.ejs 文件

文章 Front-matter 介绍
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
修改各种标题
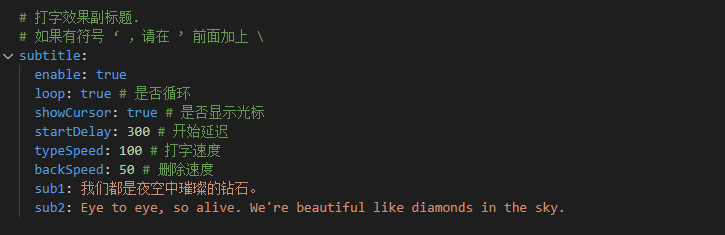
修改副标题和短句

修改根目录下的 “_config.xml”

根目录下“themes\hexo-theme-matery\_config.xml”

subtitle标签负责副标题的短句。
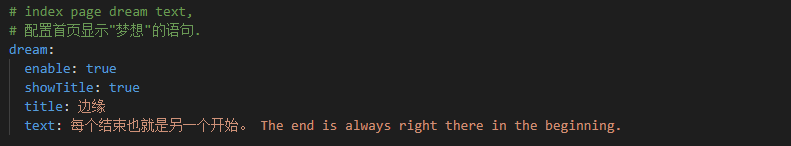
修改 “梦想”短句
根目录下“themes\hexo-theme-matery\_config.xml”
dream标签负责梦想短句。

备份和还原Blog
备份github创建私有仓库
私有仓库设置为名字Blog(与文件夹名字相同即可),将文件下载到Blog的根目录下,将”.git”文件和”.gitignore”文件拖拽到Blog目录下。
‘’.gitignore’文件内添加要忽视的文件夹
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/正常提交即可
ps:可能会出现文件夹过大的原因
还原Blog
建议:使用新的电脑或者使用虚拟机来测试
安装git,配置git
使用”git Bash” 输入👇.
$ git config --global user.name "your name"
$ git config --global user.email "your_email@youremail.com"
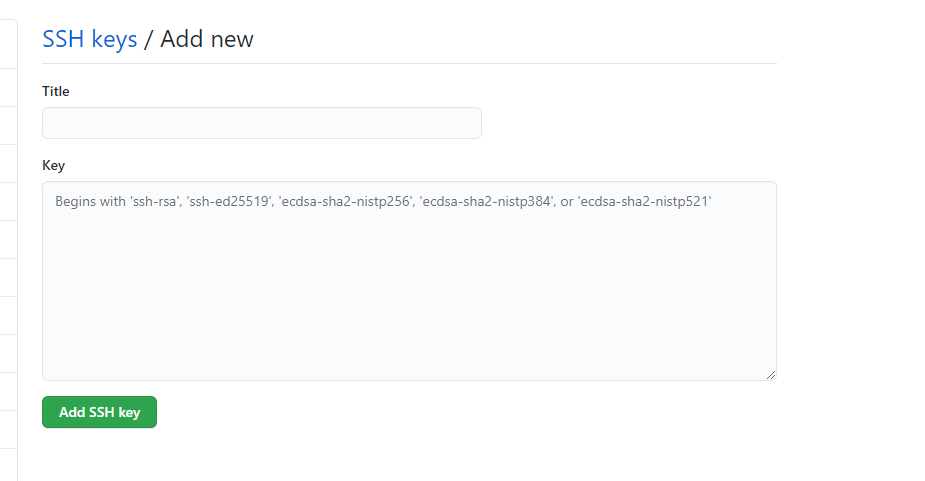
ssh-keygen -t rsa -C "自己的邮箱"完成后会出现shh文件的目录,打开”.pub”类型文件将内容复制到这里。

完成后克隆我们的”Blog”
安装nove.js
在Blog目录下使用”git Bash”
直接安装 hexo,如果网络过慢建议配置仓库.
$ npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm i hexo-cli -g 或者 npm install hexo --save搭建
hexo g
hexo s
hexo dps:
如果出现 “ERROR Plugin load failed: hexo-prism-plugin”错误 直接删除”node_modules\hexo-prism-plugin”下的文件夹。
安装 nove.js 自动安装choco可能会报错使用
引用:https://github.com/blinkfox/hexo-theme-matery/blob/develop/README_CN.md
Hexo 让文章按照最新的提交时间进行排序
让我们最新提交或者更新的文章在界面的首个位置。
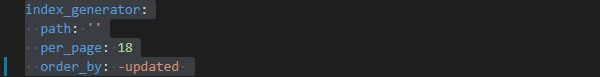
在主配置文件 _config.yml, 查找 index_generator 标签 order_by 属性修改为 -updated 即可。
index_generator:
path: ''
per_page: 18
order_by: -updated 
之后
hexo g完成。
注意事项
在使用 目录导航时不建议 “标题” 配合 “无序列表” 使用(hexo-version:4.2)

会出现无法跳转到指定目录。
在使用尖括号(或称角括号)时
不要使用两对的紧靠的尖括号,会出现识别为假链接的bug
例如:
实际想要的结果是 < A > test < A >