DataBinding 配合 LiveData 和 ViewModel 使用
- 需要创建MyViewModel类,继承ViewModel
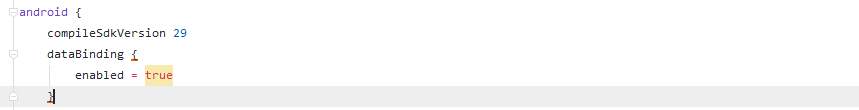
- 需要添加DataBinding的gradle(app)配置信息
添加配置信息 在gradle(app)中添加 ↓

创建MyViewModel ↓
/**
* @DATE : 2020/7/24
* @Time : 21:10
* @By : TheCara
* 负责处理界面数据
* 需要 LiveData 来观察数据刷新UI
*/
class MyViewModel : ViewModel() {
var numberLiveData = MutableLiveData<Int>()
init {
numberLiveData.value = 0
}
// 加值
fun add() {
numberLiveData?.value = numberLiveData?.value?.plus(1)
}
}修改MainActivity ↓
/*
* 需要 ActivityMainBinding 类用来绑定数据
* 需要 MyViewModel 来和 ActivityMainBinding 绑定数据
* */
class MainActivity : AppCompatActivity() {
var myViewModel: MyViewModel? = null // 设置类型为可空类型
var activityMainBinding: ActivityMainBinding? = null //ActivityMainBinding 是在DataBingding配置完成之后自动生成的
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 初始化DataBindingUtil,用来绑定布局
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
// 初始化数据类
var myViewModel = ViewModelProviders.of(this).get(MyViewModel::class.java)
activityMainBinding?.myViewModel=myViewModel
activityMainBinding?.lifecycleOwner = this
}
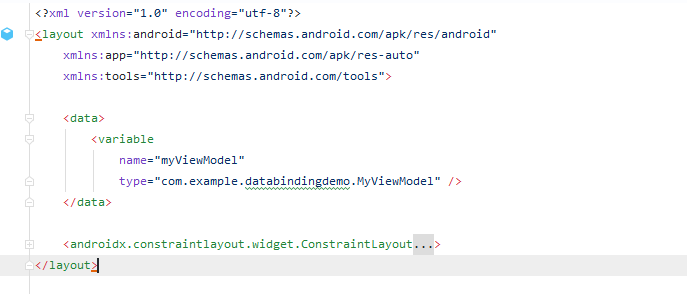
}布局 使用 “data” 标签 ↓

需要 layout 布局保存布局,需要 “data “标签保存绑定来的数据,需要 “variable” 标签设置变量。
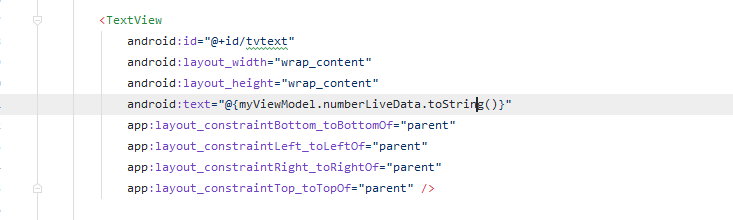
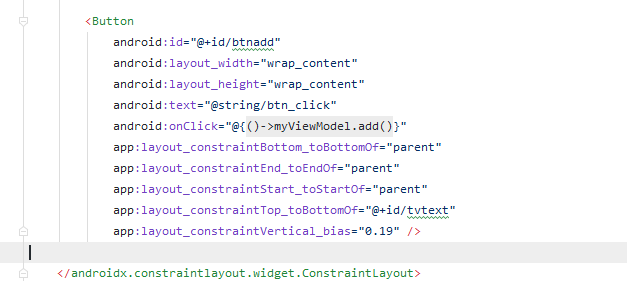
需要使用 “@{}” 方式访问变量 ↓

需要使用 “@{(参数)->方法(参数)}”访问方法 ↓

demo ↓

什么是DataBinding
DataBinding是谷歌在2015年I/O开发者大会上发布的一个数据绑定框架,也就是把数据捆绑到UI上,DataBinding可以让Activity和Fragment减少逻辑,使其方便维护。同时也能提高性能,避免空指针异常,同时DataBinding也支持双向绑定,使UI的改变同时同步到数据上,DataBinding不是MVVM架构的必需品。
DataBinding有哪些优缺点
优点
- 减少Activity和Fragment的逻辑处理,使Activity和Fragment逻辑更加清晰。
- 提高性能,避免内存泄漏以及空指针
- 支持双向绑定,当View改变的时候会通知Model,当Model改变时会通知View
缺点
- bug难定位,出现bug时无法定位到是View中的bug还是Model中的bug,又或是编写的逻辑bug。
- 双向绑定不利于View的复用
引用:https://juejin.im/post/5edb12346fb9a047da364349#heading-2