创建项目RecyclerExample项目
需要引入依赖

需要子项布局
在 “RecyclerViewExample\app\src\main\res\layout”下创建 “example_item.xml” 👇
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp">
<ImageView
android:id="@+id/image_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginEnd="8dp"
android:src="@drawable/ic_baseline_android_24" />
<TextView
android:id="@+id/text_view_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/image_view"
android:text="Line 1"
android:textColor="@color/cardview_dark_background"
android:textSize="18sp" />
<TextView
android:id="@+id/text_view_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text_view_1"
android:layout_toEndOf="@+id/image_view"
android:text="Line 2" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
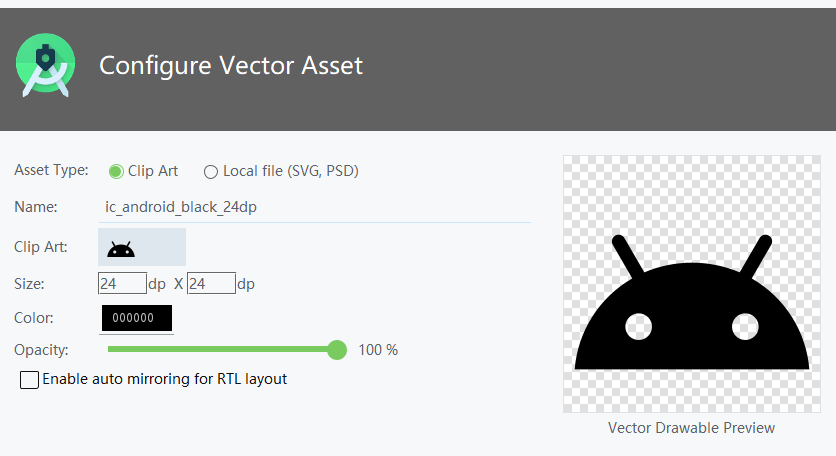
需要自定义的图片 ↓
选中”drawable”文件夹,选中”New”,选中”Vactor Asset”

选中”Clip Art” 选中喜欢的图形就可以了。点击 “Next”,再点击 Finish。 创建三个。
需要 数据类👇
在 “recyclerviewexample” 包下
/**
* @DATE : 2020/7/26
* @Time : 11:42
* @By : TheCara
* "data" 数据类
*/
data class Exampleitem(val imageResource: Int, val text1: String, val text2: String)需要适配器
需要适配器”ExampleAdapter”
/**
* @DATE : 2020/7/27
* @Time : 15:54
* @By : TheCara
* 需要继承RecyclerView.Adapter类型
* 需要内嵌类继承RecyclerView.ViewHolder类型
*/
class ExampleAdapter(private val exampleList: List<ExampleItem>) :
RecyclerView.Adapter<ExampleAdapter.ExampleViewHolder>() {
// 关键方法,用于确定列表项
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ExampleViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.example_item, parent, false)
return ExampleViewHolder(view)
}
override fun getItemCount() = exampleList.size
// 将数据和容器绑定
override fun onBindViewHolder(holder: ExampleViewHolder, position: Int) {
val currenItem = exampleList[position]
holder.imageView.setImageResource(currenItem.imageResource)
holder.textView1.setText(currenItem.text1)
holder.textView2.setText(currenItem.text1)
}
// 获得每个控件的实例,需要ExampleViewHolder的参数(子项布局)作为RecyclerView.ViewHolder()用作实例化
class ExampleViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val imageView: ImageView = itemView.image_view
val textView1: TextView = itemView.text_view_1
val textView2: TextView = itemView.text_view_2
}
}在”MainActivity”修改
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val listExample = generateDummyList(500)
recycler_view.adapter = ExampleAdapter(listExample)
// 设置RecyclerView的布局管理器
recycler_view.layoutManager = LinearLayoutManager(this)
// 确保RecyclerView的尺寸是一个常数
recycler_view.setHasFixedSize(true)
}
// 获得布局中的数据
private fun generateDummyList(size: Int): List<ExampleItem> {
val list = ArrayList<ExampleItem>()
// 使⽤区间"until"
for (i in 0 until size) {
val drawable = when (i % 4) {
0 -> R.drawable.ic_baseline_add_to_home_screen_24
1 -> R.drawable.ic_baseline_airline_seat_flat_angled_24
2 -> R.drawable.ic_baseline_airline_seat_recline_extra_24
else -> R.drawable.ic_baseline_android_24
}
val item = ExampleItem(drawable, "Line $i", "Line 2")
list += item
}
return list
}
}👆”setHasFixedSize()”方法:当我们确定Item的改变不会影响RecyclerView的宽高时,可以设置这个方法,并且Adapter的增删方法去刷新RecyclerView,而不是通过notifyDataSetChanged()。(其实可以直接设置为true,当需要改变宽高的时候就用notifyDataSetChanged()去整体刷新一下)

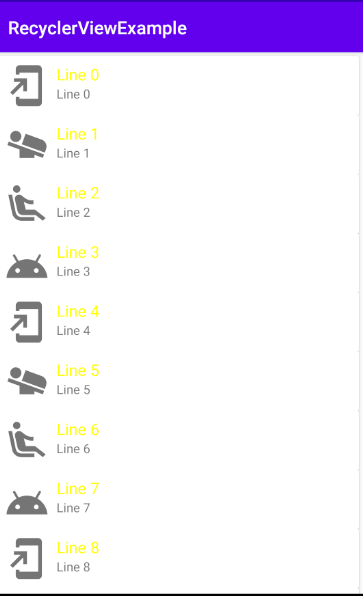
添加 增删 功能
使用RecyclerView在案例中需要什么
- 需要引入依赖
- 需要适配器
- 需要ItemLayout
- 需要数据类
- 控制器需要初始化
Doc
androidx.recyclerview.widget.AsyncListDiffer 类
Helper for computing the difference between two lists via DiffUtil on a background thread.
在后台线程上通过DiffUtil计算两个列表之间的差异。
It can be connected to a RecyclerView.
它可以连接到RecyclerView。
public class AsyncListDiffer<T>
