做什么的?
用于用户导航、进入或者退出应用中不同内容片段的交互。通过 Jetpack导航组件可帮助你实现导航,无论是简单的按钮点击,还是应用栏或抽屉式导航栏等复杂的模式,这个组件都可以应对。(简化了导航的实现)
将业务和视图分离。
优势
- 方便管理Fragment页面。
- 可视化页面导航,类似于xcode中的StoryBoard,便于看清页面之间的关系
- 通过destination和action来完成页面间的导航
- 方便页面切换动画
- 页面间内饰内饰的参数传递
- 通过NavigationUI类,对菜单,底部导航,抽屉菜单导航进行方便统一的管理
- 深层连接
本文中的”页面“指的是Fragment和Activity,但主要是Fragment,因为Navigation组件的主要目的就是方便我们在一个Activity中对多个Fragment进行管理。
基本使用
依赖
dependencies {
implementation "androidx.navigation:navigation-fragment-ktx:2.3.0"
implementation "androidx.navigation:navigation-ui-ktx:2.3.0"
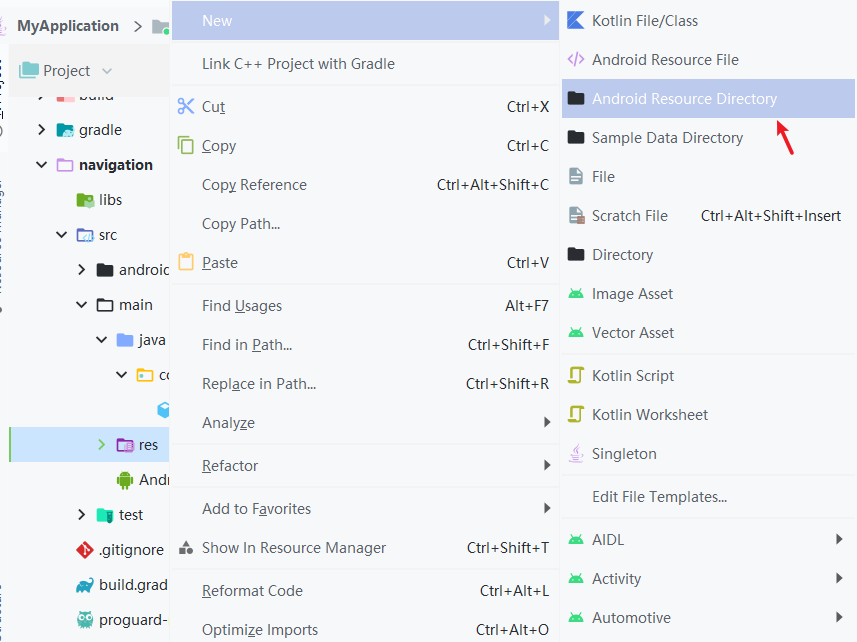
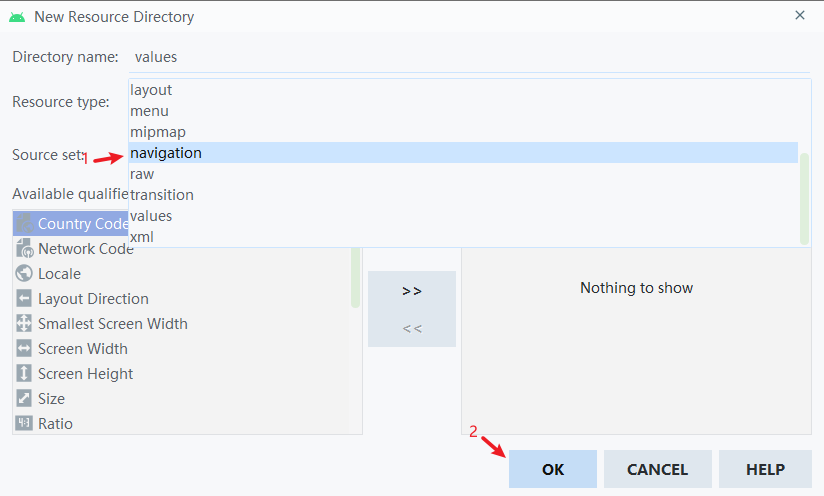
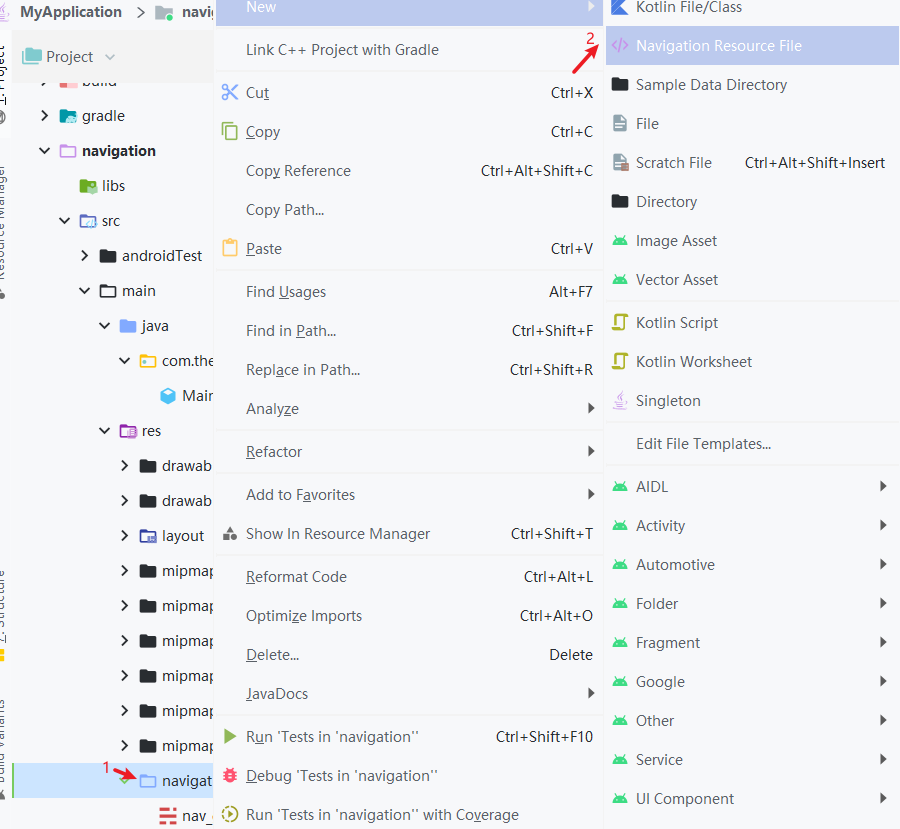
}创建 Navigation Graph



添加 NavHostFragment
添加到Activity布局文件中,作为其他Fragment的容器
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="411dp"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<fragment
android:id="@+id/frameLayout"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar"
app:navGraph="@navigation/nav_graph">
</fragment>
</androidx.constraintlayout.widget.ConstraintLayout>android:name="androidx.navigation.fragment.NavHostFragment"告诉系统这是一个特殊的Fragment
app:defaultNavHost="true"点击返回按钮是,系统会自动将Fragment退出。
app:navGraph="@navigation/nav_graph"对应的Fargment导航图
设置导航(Navigation)
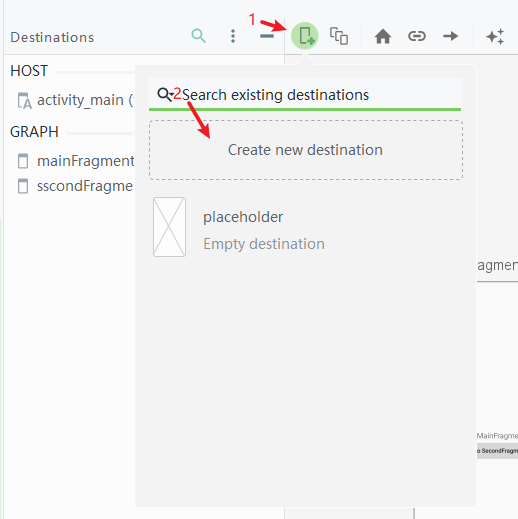
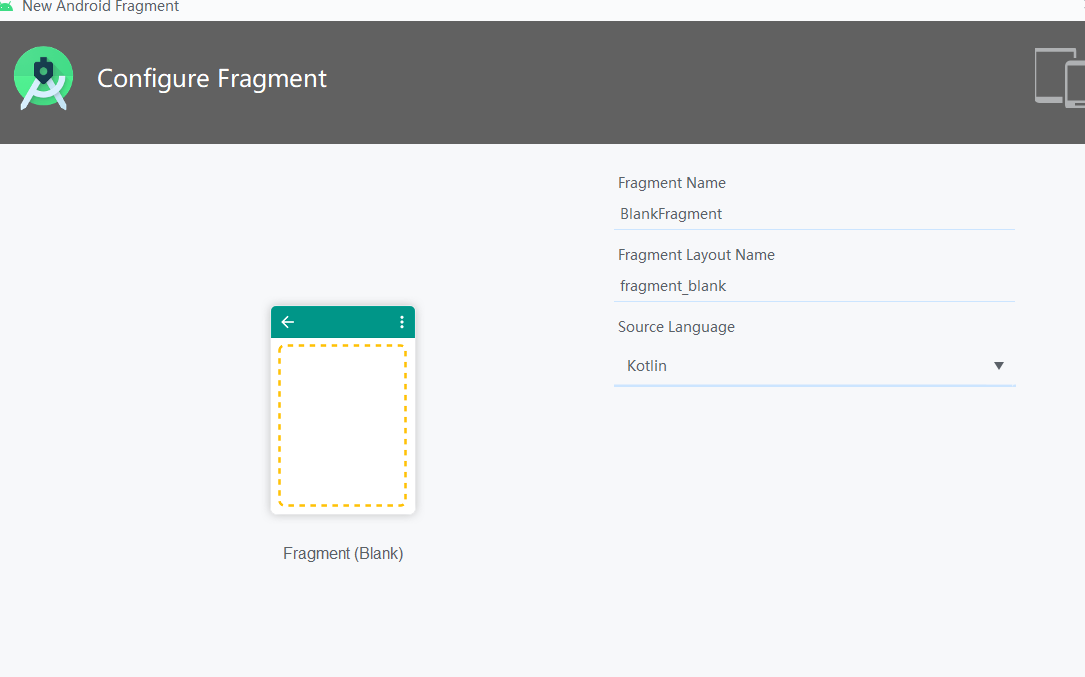
创建MainFragment和SecondeFragment

destination 表示目的地,既你想要去的地方。Navigation 组件的目的就是方便开发者在一个Activity中管理多个Fragment。所以在这里创建一个MainFragment。


表示首个加载的Fragment


app:startDestination = “@id/mainFragment”
表示首个加载的Fragment
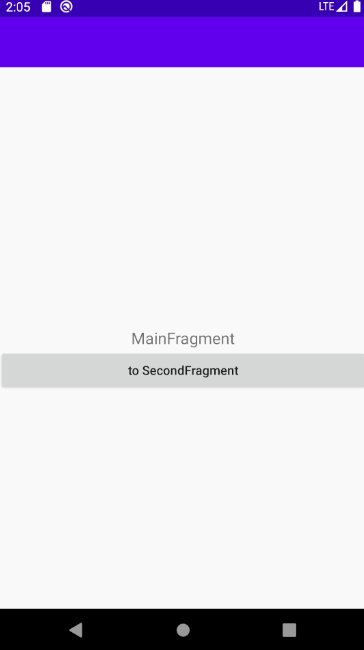
设置MainFragment界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainFragment">
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="18sp"
android:text="MainFragment"/>
<Button
android:id="@+id/btnToSecondFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvTitle"
android:textAllCaps="false"
android:text="to SecondFragment"/>
</RelativeLayout>
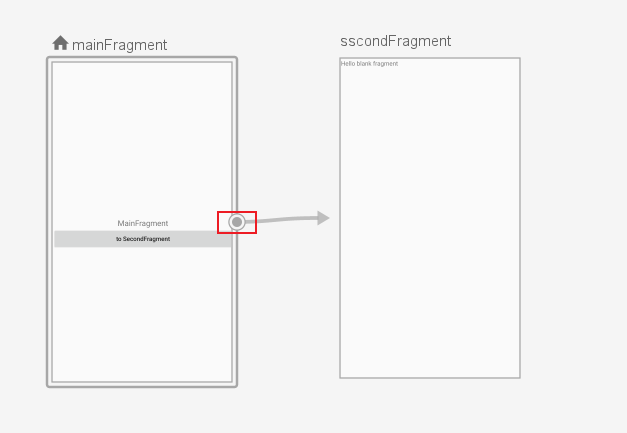
设置跳转顺序

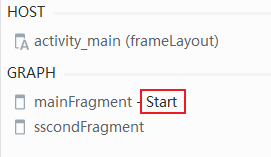
选中mainFragment后点击方块连线到secondFragment
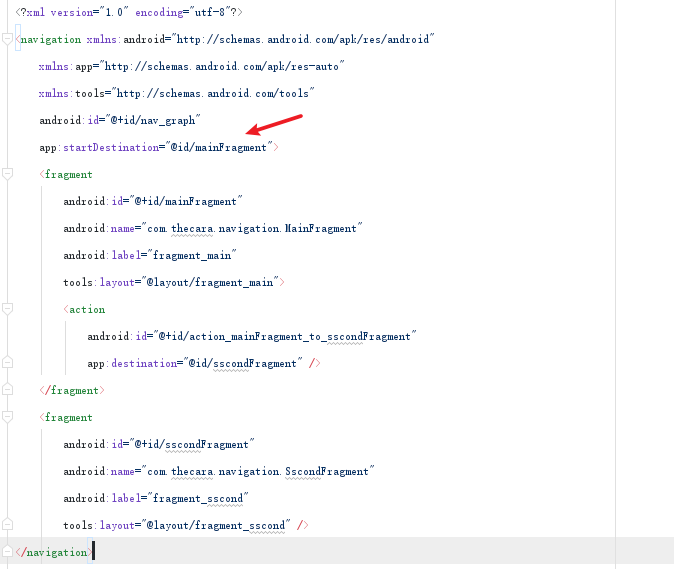
可以看到
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/mainFragment">
<fragment
android:id="@+id/mainFragment"
android:name="com.thecara.navigation.MainFragment"
android:label="fragment_main"
tools:layout="@layout/fragment_main">
<action
android:id="@+id/action_mainFragment_to_sscondFragment"
app:destination="@id/secondFragment" />
</fragment>
<fragment
android:id="@+id/secondFragment"
android:name="com.thecara.navigation.SscondFragment"
android:label="fragment_sscond"
tools:layout="@layout/fragment_sscond" />
</navigation>设置跳转
使用这个来跳转
view.findViewById<Button>(R.id.btnToSecondFragment).setOnClickListener {
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sscondFragment)
}Navigation.findNavController(params).navigate(id)
表示通过指定id跳转的哪里,这里指跳转到 secondeFragment。
其中还有
Navigation.findNavController(params).navigateUp()
负责向上跳转
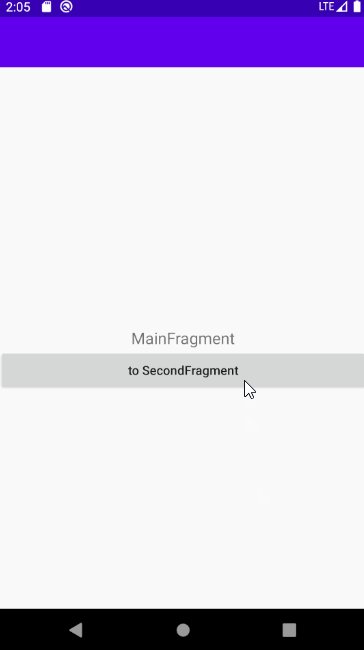
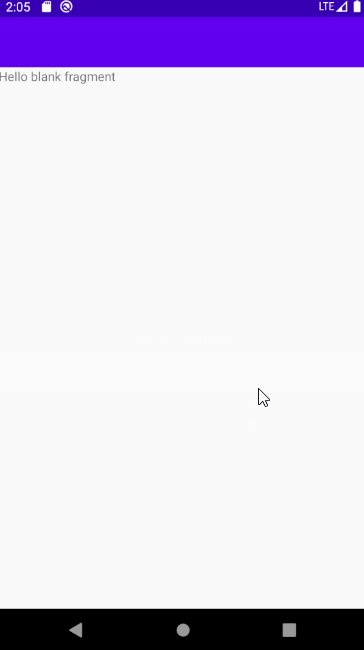
演示

关系
- Navigation Graph
这是一种新型的 XML 资源文件,里面包含了应用程序所有的页面及页面之间的关系
- NavHostFragment
这是一个特殊的布局文件,NavigationGraph中的页面通过该Fragment展示
- NavController
用于在代码中完成NavigationGraph中的具体页面切换
所以,当你使用NavController对象,告诉它你想要去NavigationGraph中的那个页面,NavController将会将相关的页面展示在NavHostFragment中。

